Taking 20 Days To Build A 5 Day Tool - Building Our First Microtool MVP
I set out to build our first microtool in 5 days. It took me approximately 20 days of full time work and I don't regret it in the slightest.

A couple of months ago we did a deep dive into how our product and services were working at Tactycs as well as our capacity to develop them. You can read about the major pain points we were running into with Market Saturation and Development speed here:

As a result, we started a trial run of building microtools. Here is what happened on the first one.
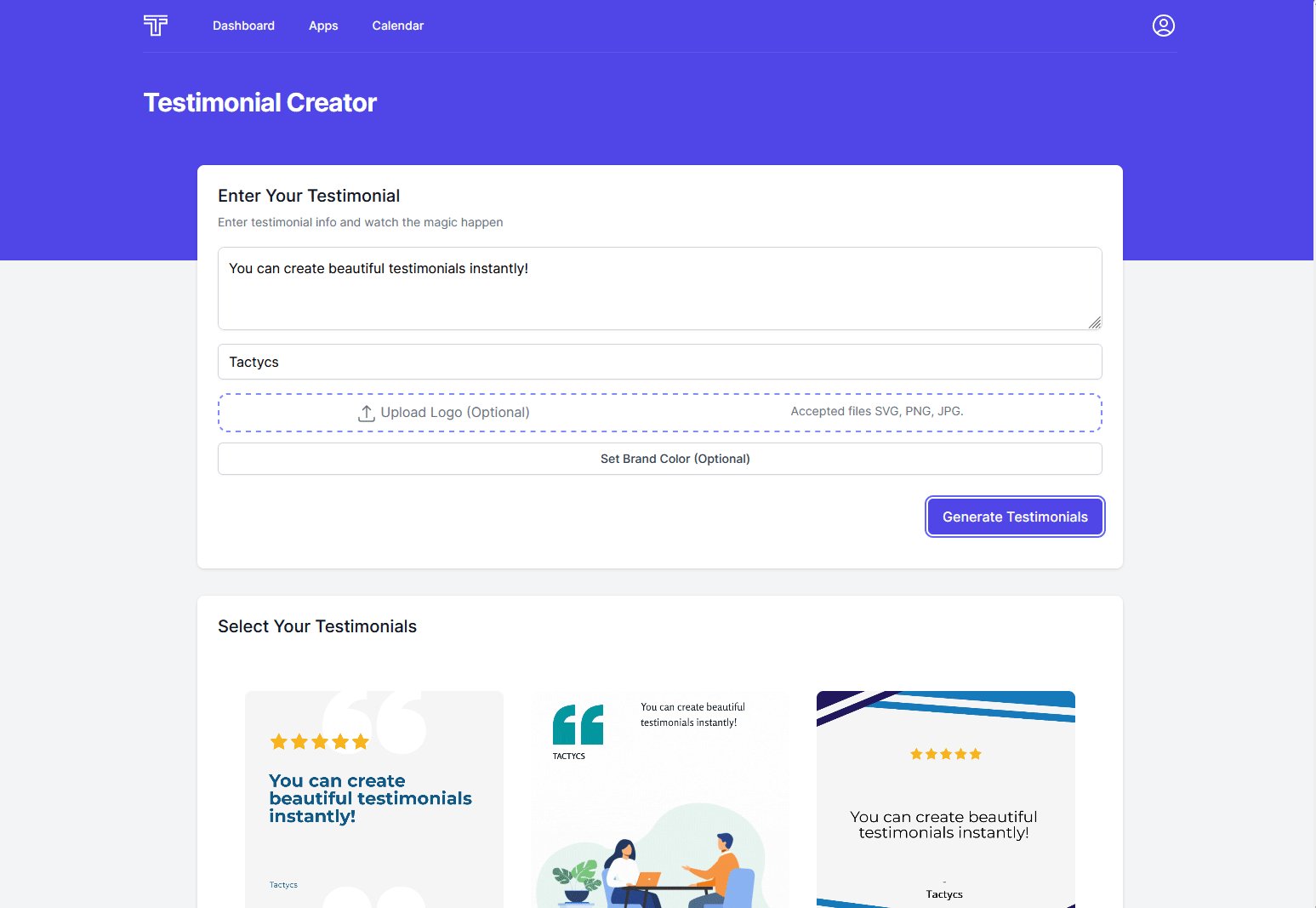
The Testimonial Creator
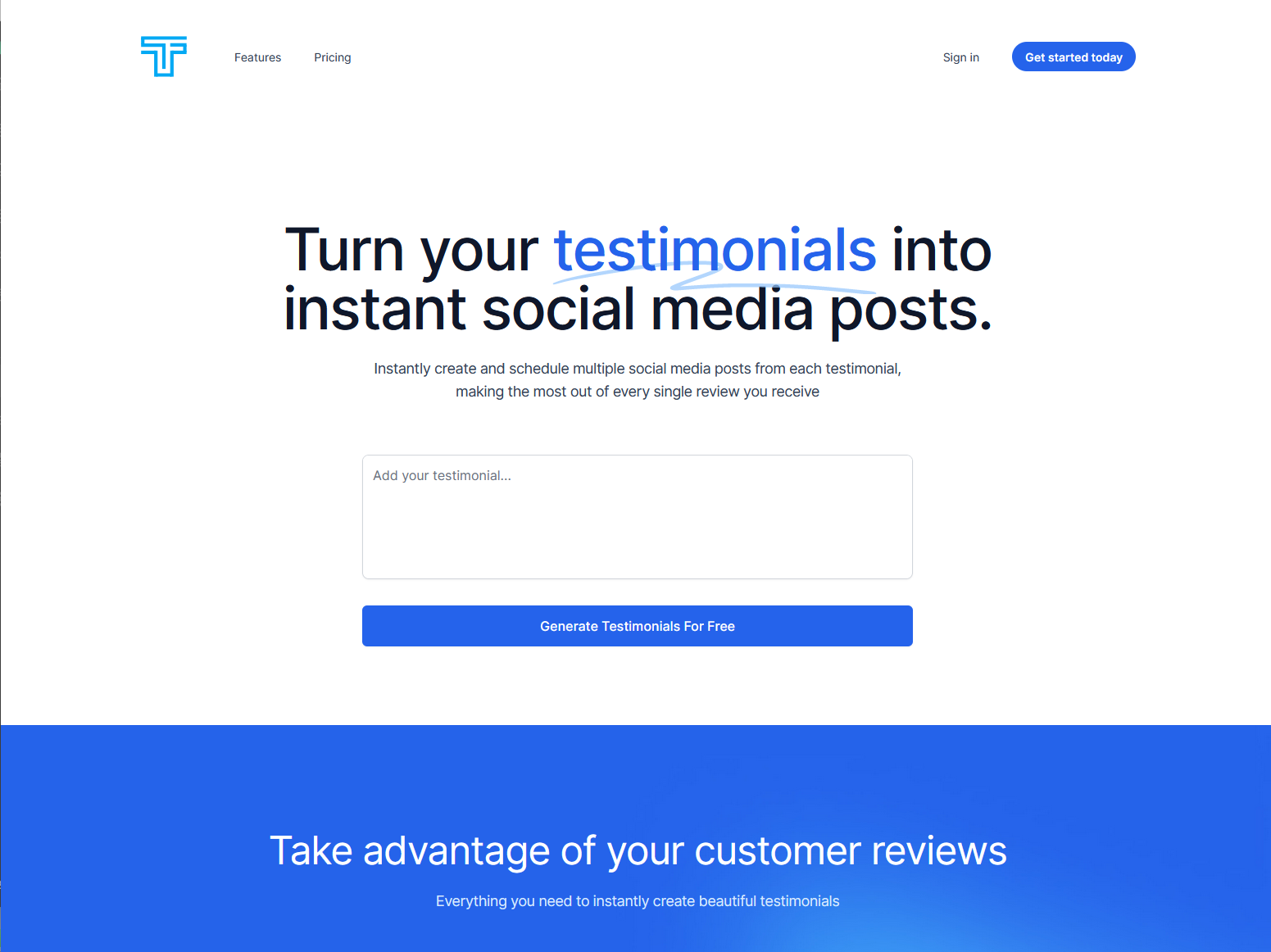
The first microtool we went with is what we call a Testimonial Creator. You can give it a try totally free:

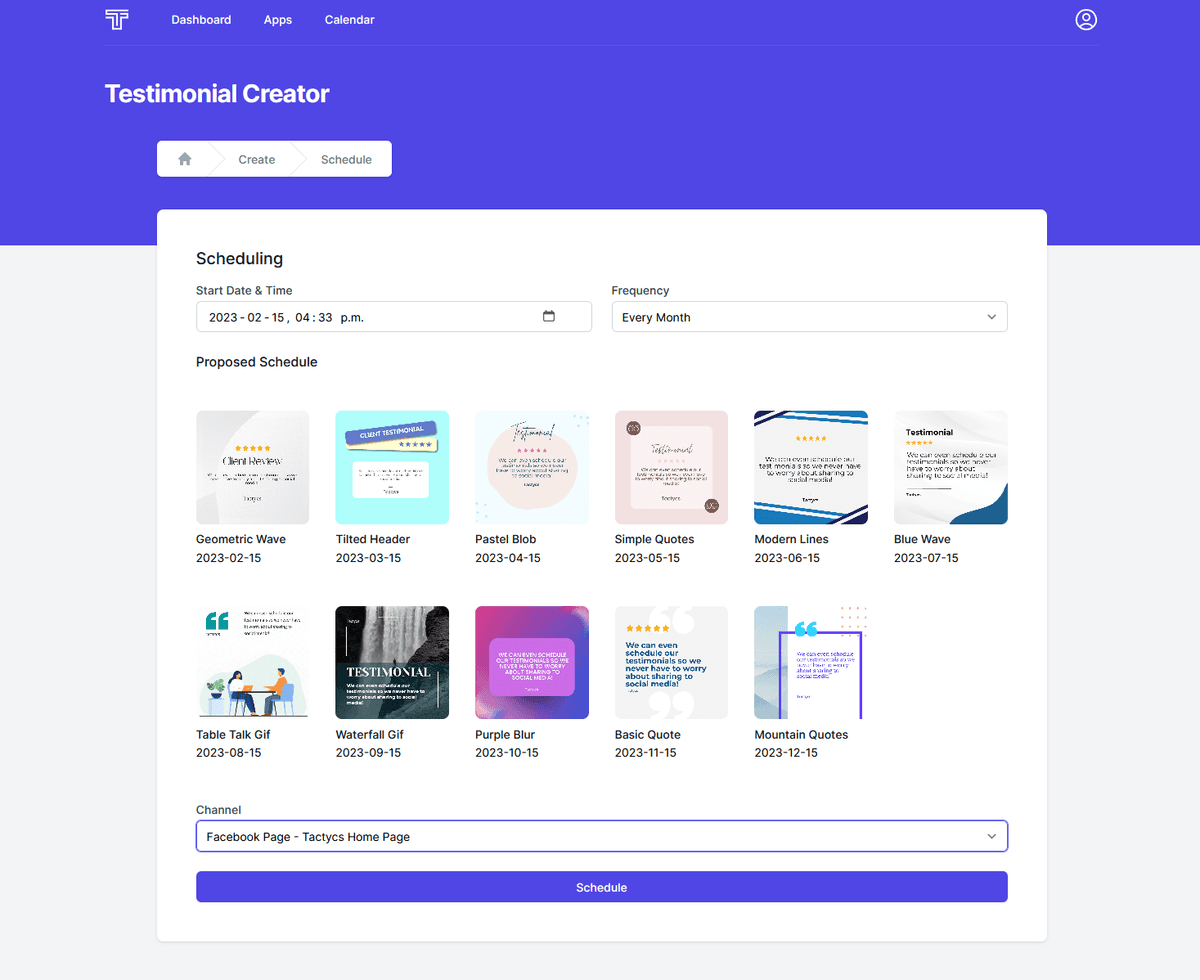
Mainly, what it does is take reviews you have collected from your clients and create nice graphics and social posts out of them. One of the big pushes is getting our clients to utilize a single review multiple times, which most people do not do, and schedule it out with different graphics over a longer period of time.
Why We Chose This
From our list of 50 microtools that we brainstormed, we had to start somewhere. So why did we choose the Testimonial Creator?
- It was easy to define
- We had a built-in audience to test and use it
- Direct competition is using manual approaches
- Low keyword competition (but also low keyword traffic)
- It sounded straightforward to develop
- We would use it internally. Even if it doesn't generate any buzz, we will get use out of it.
All of those things in combination made it a pretty easy choice to start out with.
Goals
This trial has two key goals to it, can we build an MVP in 5 days and can we set up the initial marketing in 5 days. As I am the one who built it, that is where I have the most influence and therefore I will mostly talk about the build process.
Anyone who has built something before knows that the biggest time sinks are scope creep and bug fixing. I will throw dev-ops work in that group for myself as well as it is one of my least favorite things to do. This means that the most important choice we make out of the gate is defining an extremely specific set of features for MVP and doing our best to stick to it. This is often easier said than done with most projects and we have the unique challenge in that we are building and defining the microtools simultaneously in an effort to hit our 2 week total microtool goals.
The MVP we set out with looked roughly like this:
- Have a cohesive but simple landing page
- Connect Tactycs accounts management to the product
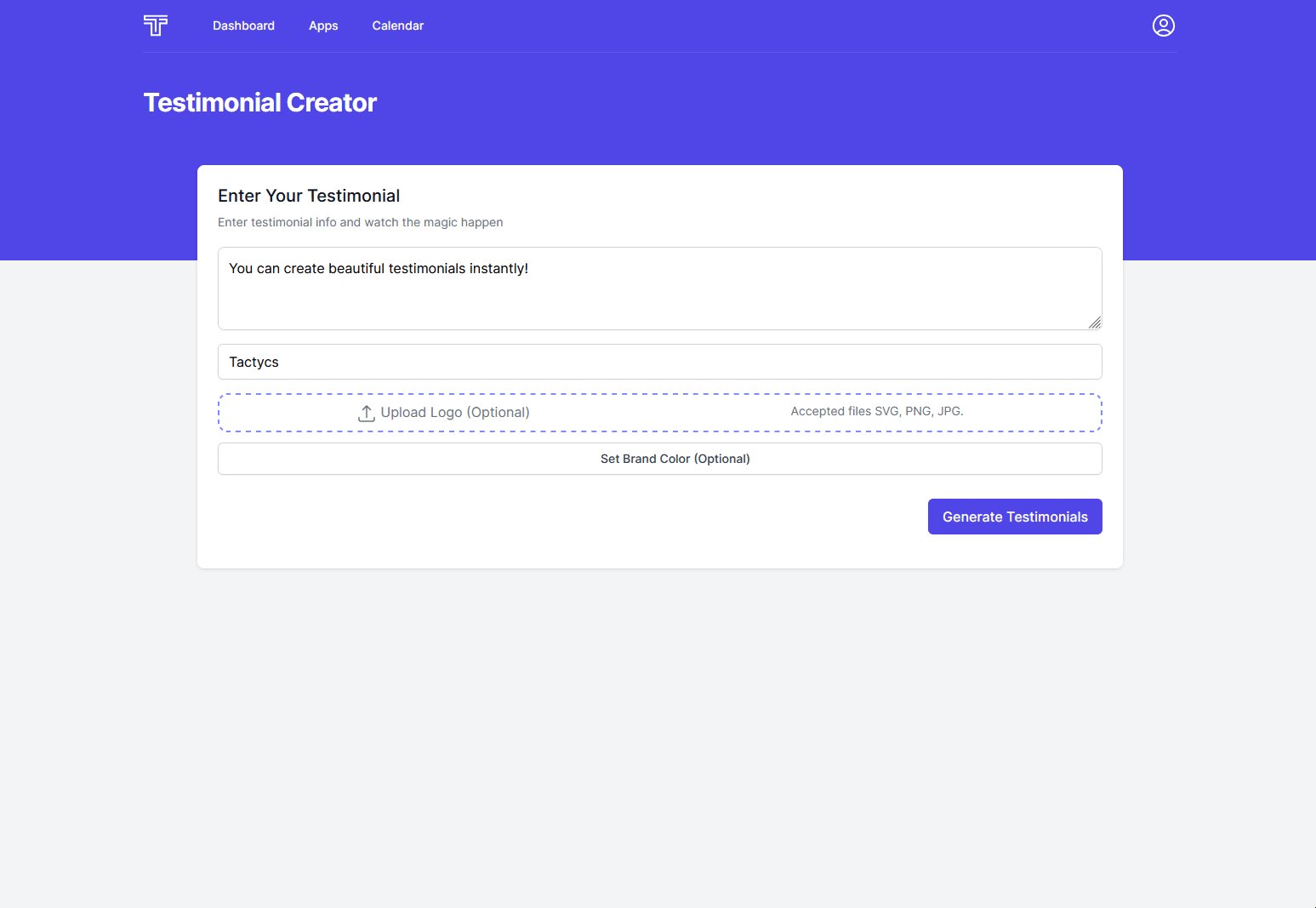
- Be able to enter review text and an author
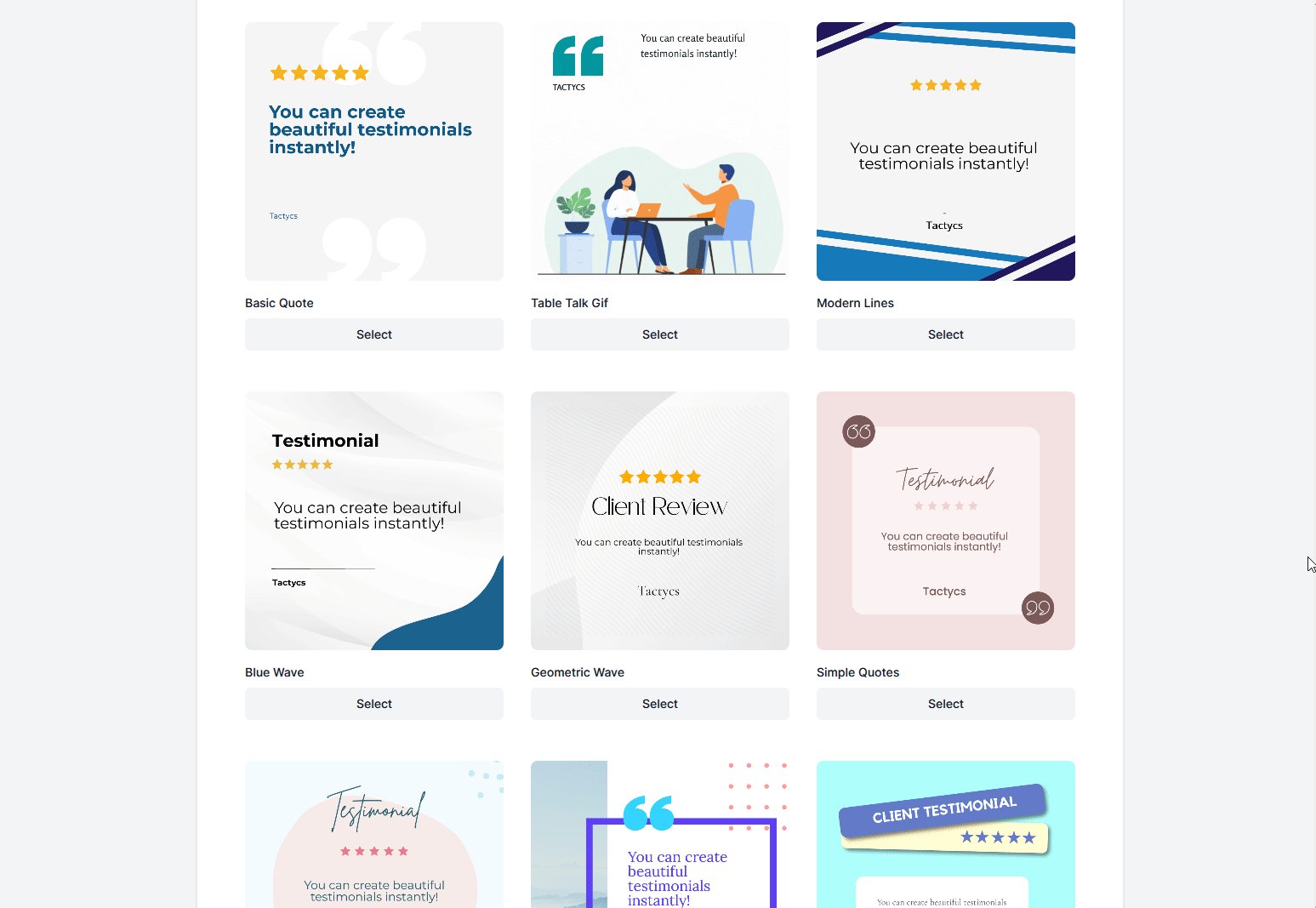
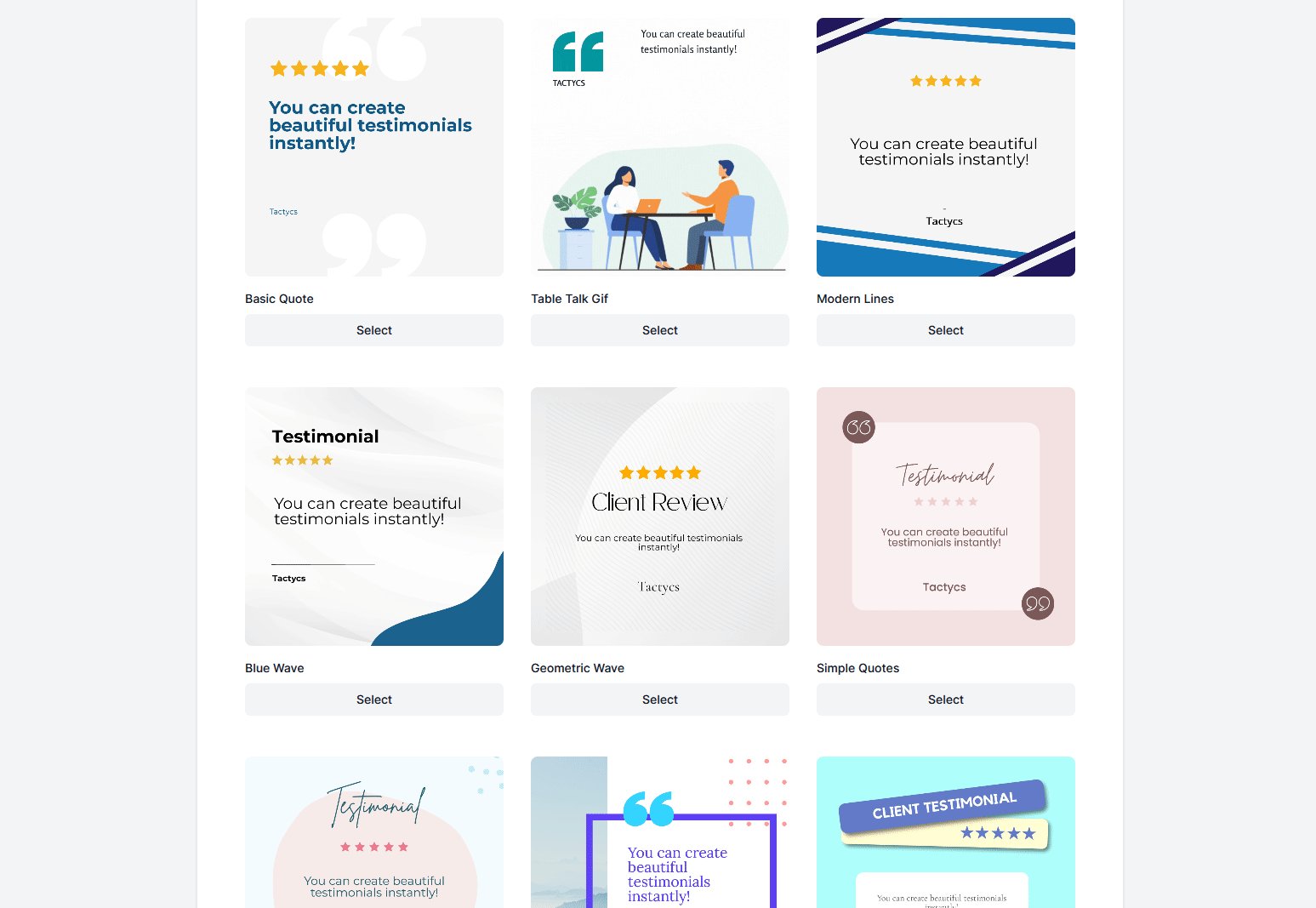
- Create a handful of unique image testimonials from that input
- Create a couple of GIF testimonials
- Create 1 or 2 Video testimonials
- Allow users to download the generated testimonials
- Be able to schedule posts to Facebook. Force a 1 month cadence for the same inputs to start.
In retrospect, it is easy for me to look at that list and see what is easy, what is hard, and what bad assumptions we made. I want to take you through the process as I went through it. This will be somewhat technical.
Major Changes
The Tech Stack
Tactycs is built with a pure Javascript frontend, as in no framework, and a Kotlin backend. The level of control here was important to me when I first started building it and I knew the project was going to become large so I required tooling that was robust enough to handle that. With a very small development team (1-2) this really started to become a burden.
Switching to React was an easy choice. It's something I have used a bunch in the past so I was comfortable with it and one major benefit is it is way easier to hire people with React experience, a challenge I ran into when hiring for Tactycs.
This lead me to NextJs which has turned out to be a great framework to work with. I will talk about it in more detail but you are probably already thinking introducing new languages and new frameworks is a good way to increase initial development time rapidly. And you would be correct.
My initial goal was just to use the existing Tactycs backend, built in Kotlin, and connect these new frontends to it. This was working but I ran into major deployment problems that were really annoying me as I built the Testimonial Creator out. I ended up fully taking the leap into a pure JavaScript (TypeScript) world and started leveraging NodeJs.
Tailwind and UI

One of the major downfalls of my implementation of Tactycs is how the frontend is built and managed. There is a ton of custom structuring and UI development and that was taking up a very large percentage of my development time.
Enter Tailwind. TailwindCSS is great and I have really enjoyed adopting it into my coding workflows and styling. But, the real star here is TailwindUI.

You can create really high quality landing pages, super quickly. Their templates include several different types of sites and I have seen at least one added since I bought TailwindUI. The component structuring and design is top notch; Better than the custom stuff I make and is much faster to utilize, especially with its mobile first approach.

The speed and usability of Tailwind has payed off immediately and introducing it did not have any learning curve or slow down to my development process, just increases.
React and NextJS
As I mentioned, React is something I was already fairly comfortable with but I had never touched NextJS before. I highly recommend it, especially when paired with Vercel.
Since I was building the microtool from scratch I felt comfortable jumping to something entirely new. I wanted something that was versatile to use, produced clean code, and most importantly was quick to develop in. With anything new like this, there is going to be a learning curve. Doing some brushing up on React and learning about NextJs (and alternatives) probably ate 1-2 days of my development time. Luckily it is a one time cost but these things add up.
To achieve creating these testimonial images and gifs in real time I ended up having to ignore typical react workflows and work with canvases and build animations. So those two worlds ended up colliding and there was definitely some trouble getting things to work together. This is the first place where I ended up dropping a feature from the MVP. No videos. My approach for images and gifs did not seem like it would fit nicely in creating videos and with just images and gifs taking me a few days, there was no way I could envision videos being quick. Videos were a cool stretch feature but this is good evidence that we never should have had it as part of our MVP to begin with.
Micro-Frontends with TurboRepo

Here is where I did the most research, did the most thinking about the bigger picture, and ultimately spent the most time. At this stage I was still thinking about utilizing our existing backend services as is, and just building a cool frontend for everything new. Being fairly familiar with microservice architecture I became curious about a frontend focused version of that. Enter Micro-Frontends.
The concept felt like a perfect fit. We are aiming at building dozens of small separated tools that had potential to speak to each other but needed to be able to exist as a standalone product. Especially with our development team growing, we could have individuals own projects and not have constantly colliding work.
This is where TurboRepo came in. It was effectively an out of the box solution to exactly what I am describing. It was built to work perfectly with NextJS and Vercel and allowed for shared resources utilized in an incredibly efficient manner.
The learning curve was steep for me here. The framework is somewhat new and you get a lot of conflicting documentation and advice. I will definitely share some of my findings in the near future. Once you get through that initial setup with a system that works and slowly piece together how all the configs work, you are left with a very nicely structured codebase with built in caching that I have greatly enjoyed. This work alone probably added 5 total days to my development time, but again, it was a one time cost that I can already see paying off massively as I build the second microtool.
Serverless
By this point development was going fairly well. I had vercel running with my turborepo code base and a version of the testimonial creator live. This was connected to our existing Tactycs backend and used the same authentication as the main Tactycs application.
The thing that kept annoying me was that Tactycs currently uses a manual deploy process (as I have been too lazy to setup a CI/CD pipeline) and the frontend deploys automatically through vercel. Stuff was getting out of sync too easily. Obviously there are ways around this, such as setting up that pipeline correctly, but as mentioned I hate 'devops' style work and really did not want to do this.
Enter serverless architecture. If my mantra is speed above all else, then why am I managing servers and deployment manually? It felt silly, so I bit the bullet and dove fully into serverless. Luckly nextjs and vercel handle API functions right out of the box and it is super simple to use.
At this point, tying into the existing Tactycs data and infrastructure fully felt like the wrong choice, so I went all in by utilizing Supabase. I now have Supabase to handle my data, storage, and authentication layers and NextJS for serverless functions. Because Supabase was handling authentication, it is no longer connected to the existing Tactycs userbase and I was also free to structure our user to company relationships however I pleased and not be tied into architectural decisions I made two years ago. The flexibility on how we handled users and subscriptions just significantly opened up.
This was effectively a full on reimagining of how this system works and took me another 10ish days of work. However, I will defend this decision vehemently as the development workflow is leaps and bounds better than what I was doing before and I can see a very realistic path to hitting the 5 day mark for future tools.
Audience Fit

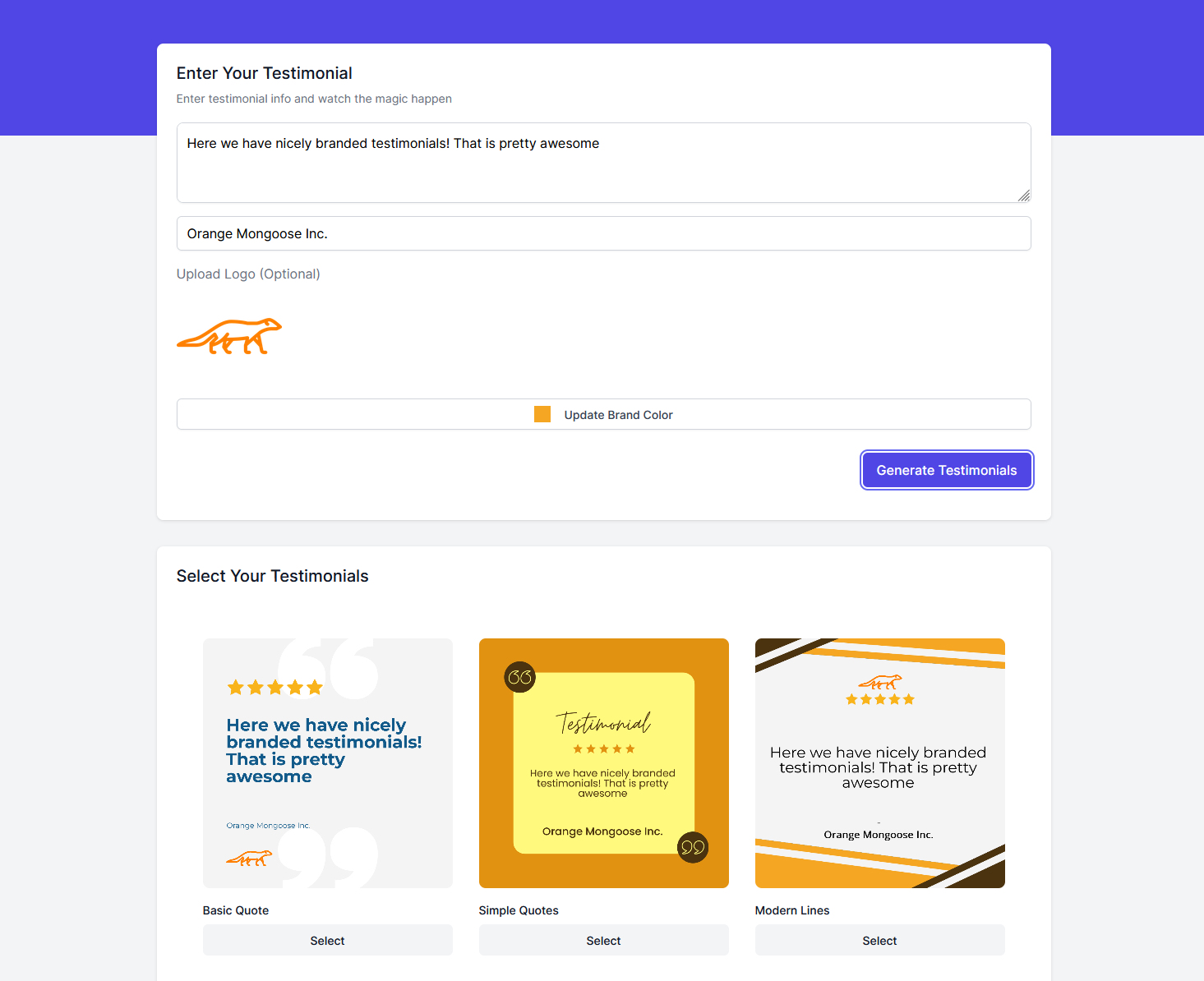
The last thing I want to mention is how we actually ended up introducing features into our MVP. I mentioned cutting out videos, how we reimagined the authentication and data layers, but what I didn't mention is that during the days of development we came to the conclusion that we needed stronger branding flexibility.
This is where the logo and brand color inputs came to be.

We identified that the Testimonials were not fully useful unless people using it felt like they would fit into their current branding. These new features required re-working of how the imagery was built but the end result was definitely worth it as they are features that people seem to gravitate towards when testing the product out.
I felt it was important to call this inclusion out. Due to the nature of the 2 week process we are attempting, we are learning about our audience and fit while we are building things. This means that the MVP, and more importantly the development process needs to be incredibly flexible. Its easy enough to 'build' something in 5 days, if you had already spent a month researching, designing and describing the product, but that is completely against our overall speed goal. The faster you get something usable into prospects hands, the better.
Conclusion
I set out to build our first microtool in 5 days. It took me approximately 20 days of full time work and I don't regret it in the slightest. I feel like our development has finally entered the modern web development world and the speed increases have been incredibe after all of those initial one time costs. I am excited to continue pushing it forward and seeing how the other half of our micro-tool process shakes out in the form of marketing.

